Why need Social Sharing buttons widget :
Everyone know what is Facebook. And we know millions of people and most of our friends use one or other social networking site like Facebook, Twitter, Pinterest. Social Media is a big place to share your Blog posts and get a lot of traffic.I get most of my traffic from Social Networks and Google search. Juts all we need to do is install a Social sharing widget in Blog. and Start sharing posts and give others chance to share what they like.
 |
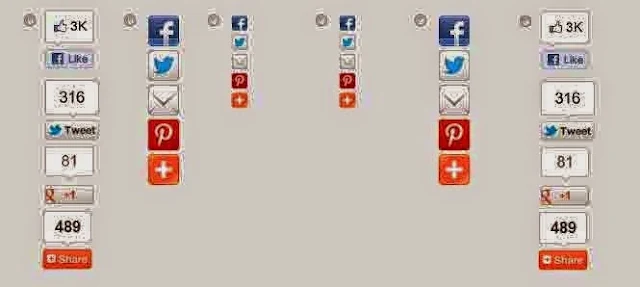
| Top 3 Scrolling, Floating Social Media Buttons for blogger blog : eAskme |
How to add Social Media Buttons :
We know that social points to any of the blog is much importance and good for search engine and counted as a positive vote. Search engine give more visibility of the page URL which has more social sharing votes. So now i am telling you this nice gadget and how to add it to blogger.How to Install Social Sharing Widget :
• Go to blogger dashboard• Open your blogger blog
• Click on Layout (as shown in picture)
• A new Window will appear
• Click on Add gadget
• Select HTML/JavaScript
• Box of HTML/JavaScript will appear ( as shown in picture)
• Click on HTML/JavaScript.
• Now paste the following code to install the gadget to your blog.
• To add just copy the code and paste it in the box like shown above.
See also : How to Add Twitter Widget to Blogger Blog
Style 1
<!-- AddThis Button BEGIN --><div class="addthis_toolbox addthis_floating_style addthis_counter_style" style="left:50px;top:50px;">
<a class="addthis_button_facebook_like" fb:like:layout="box_count"></a>
<a class="addthis_button_tweet" tw:count="vertical"></a>
<a class="addthis_button_google_plusone" g:plusone:size="tall"></a>
<a class="addthis_counter"></a>
</div>
<script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=xa-535b72b51ce3bdc1"></script>
<!-- AddThis Button END -->
See this also : How to Add a Blogroll to Blogger Blog
Style 2
<!-- Scrolling social Button BEGIN --> <div class="addthis_toolbox addthis_floating_style addthis_32x32_style" style="left:50px;top:50px;"><a class="addthis_button_facebook"></a><a class="addthis_button_twitter"></a><a class="addthis_button_delicious"></a><a class="addthis_button_pinterest_share"></a><a class="addthis_button_digg"></a><a class="addthis_button_orkut"></a><a class="addthis_button_google_plusone_share"></a><a class="addthis_button_myspace"></a><a class="addthis_button_compact"></a><h6>
<a href="http://www.mbgadget.com/2013/06/blogger-scrolling-social-buttons.html">Widget</a></h6>
</div>
<script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=ra-508240f16db23831"></script><!-- Scrolling social Button END -->
Style 3
<!-- Scrolling social Button BEGIN --> <div class="addthis_toolbox addthis_floating_style addthis_16x16_style" style="left:50px;top:50px;"><a class="addthis_button_facebook"></a><a class="addthis_button_twitter"></a><a class="addthis_button_delicious"></a><a class="addthis_button_pinterest_share"></a><a class="addthis_button_digg"></a><a class="addthis_button_orkut"></a><a class="addthis_button_google_plusone_share"></a><a class="addthis_button_myspace"></a><a class="addthis_button_compact"></a><h6>
<a href="http://www.mbgadget.com/2013/06/blogger-scrolling-social-buttons.html">Widget</a></h6>
</div>
<script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=ra-508240f16db23831"></script><!-- Scrolling social Button END -->
Use any one of these social widget on blog and your traffic will surely increase. Do share which type of social widgets you like to use.















