Sidebar is one crucial aspect for lead generation and to get more conversion. I have seen many times bloggers don’t take advantage of sidebar. If you also don`t take full advantage of your sidebar, then it`s time for you to start taking optimum care of sidebar. In sidebar place those things which help you increase page-views and get more subscribers and add ads to make more money. But don`t add useless sidebar widgets.
Other people are reading : 10 Evergreen Movies That Will Inspire You to Make More Money
Today, I am sharing how you can can double your conversion or earning by optimizing your sidebar. Sticky sidebar is not a new concept. You might have noticed sticky widget on many sites.
When you scroll down, sidebar widget also floats with scrolling of the page. This helps you to get more attention to your sidebar widget.
Today I will share how you can add sticky sidebar widget in WordPress using plugin. This hardly take 4 or 5 minutes.
Also See : Best Solution For Blog Posts Interlinking in WordPress
Twitter Now Has An Official WordPress Plugin, Lets See What It Does
Only use this plugin if you want accordion effect.
Note: Never make your AdSense ad widget sticky.
Also See : WordPress Plugins You Should Install on Your Blog
Do share how you are using this fixed widget? Which elements you are promoting?
 |
| Why & How To Add Sticky Ad in WordPress SideBar : eAskme |
Today, I am sharing how you can can double your conversion or earning by optimizing your sidebar. Sticky sidebar is not a new concept. You might have noticed sticky widget on many sites.
When you scroll down, sidebar widget also floats with scrolling of the page. This helps you to get more attention to your sidebar widget.
Reasons to use sidebar widget:
- To get more clicks on one of ads.
- To get more subscribers.
- To get more Facebook likes or social followers.
Today I will share how you can add sticky sidebar widget in WordPress using plugin. This hardly take 4 or 5 minutes.
Also See : Best Solution For Blog Posts Interlinking in WordPress
WordPress Sidebar Sticky plugin To Make your Widget Sticky:
I am talking about two Wordpress plugins here which help you to add sticky widget to your blog sidebar.Q2W3 Fixed Widget plugin (Sticky widget)
Q2W3 Fixed Widget plugin is a free plugin. This offers a sticky widget. This is one of the simplest plugin.Twitter Now Has An Official WordPress Plugin, Lets See What It Does
How to Install Q2W3 Fixed Widget plugin
Click here to download Q2W3 Fixed Widget plugin- Go to Apperance
- Go to Widgets
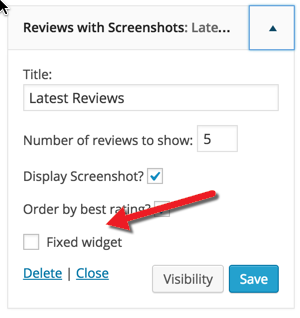
- Now you can make any sidebar widget sticky.
- Click on the checkbox to select which sidebar you want to make sticky.
- Add a checkbox in front of Fixed-widget
- Sticky Widget WordPress plugin
- Click on save selected sidebar widget gets sticky.
Fixed Widget WordPress plugin
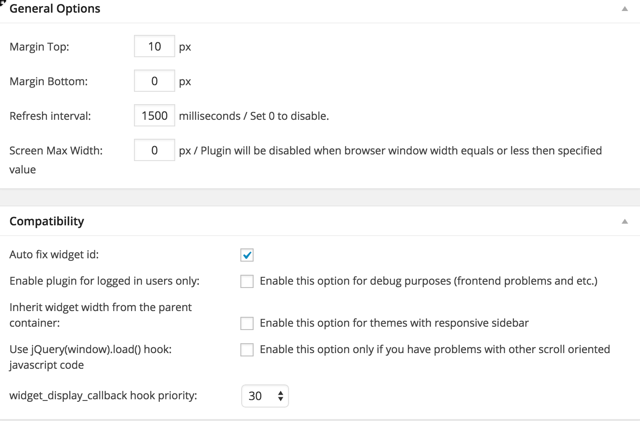
How to make changes in plugin settings of Q2W3 Fixed Widget plugin- Go to Appearance
- Click on fixed widget options
- Make changes.
Standard Widgets section:
Standard Widgets section allows you to add Sticky Widget effect with Accordion effect in sidebar widget. Click here to download this plugin.Only use this plugin if you want accordion effect.
Note: Never make your AdSense ad widget sticky.
Also See : WordPress Plugins You Should Install on Your Blog
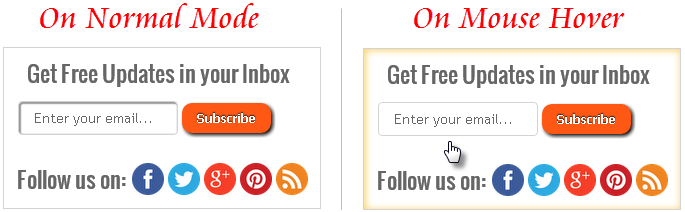
What widgets should you make sticky?
- Promote any of your top content.
- Email subscription widget.
- CPC ads
- Affiliate ad
Do share how you are using this fixed widget? Which elements you are promoting?